
Experiência do usuário: Por que o Notion é o queridinho da vez?
26 ago
5 min de leitura

Você sabe o que é um site responsivo e como identificar se o site da sua empresa possui uma boa responsividade? Nesse post falaremos sobre o que é, quais os benefícios para a sua empresa e como identificar se o seu site é responsivo. Confira!
Em um mundo cada vez mais conectado e com a facilidade do uso da internet pelo celular, ter um site responsivo para sua empresa é quase obrigatório.
Se não se convenceu disso ainda, basta ver a quantidade de pessoas que acessam a internet pelo celular. E não só isso! Uma pesquisa do Comitê Gestor da Internet no Brasil mostrou que 62% das pessoas que acessam a internet fazem isso apenas pelo celular.
Ou seja, ter um site com uma boa experiência em dispositivos móveis é importante não só para melhorar a experiência de uso. É também uma forma de possibilitar o acesso de milhares de pessoas a ele.
Pensando nisso e em tantas outras vantagens de ter um site responsivo, resolvemos trazer esse tema que se faz tão importante no mundo dos negócios.
Nesse conteúdo, responderemos a dúvidas como:

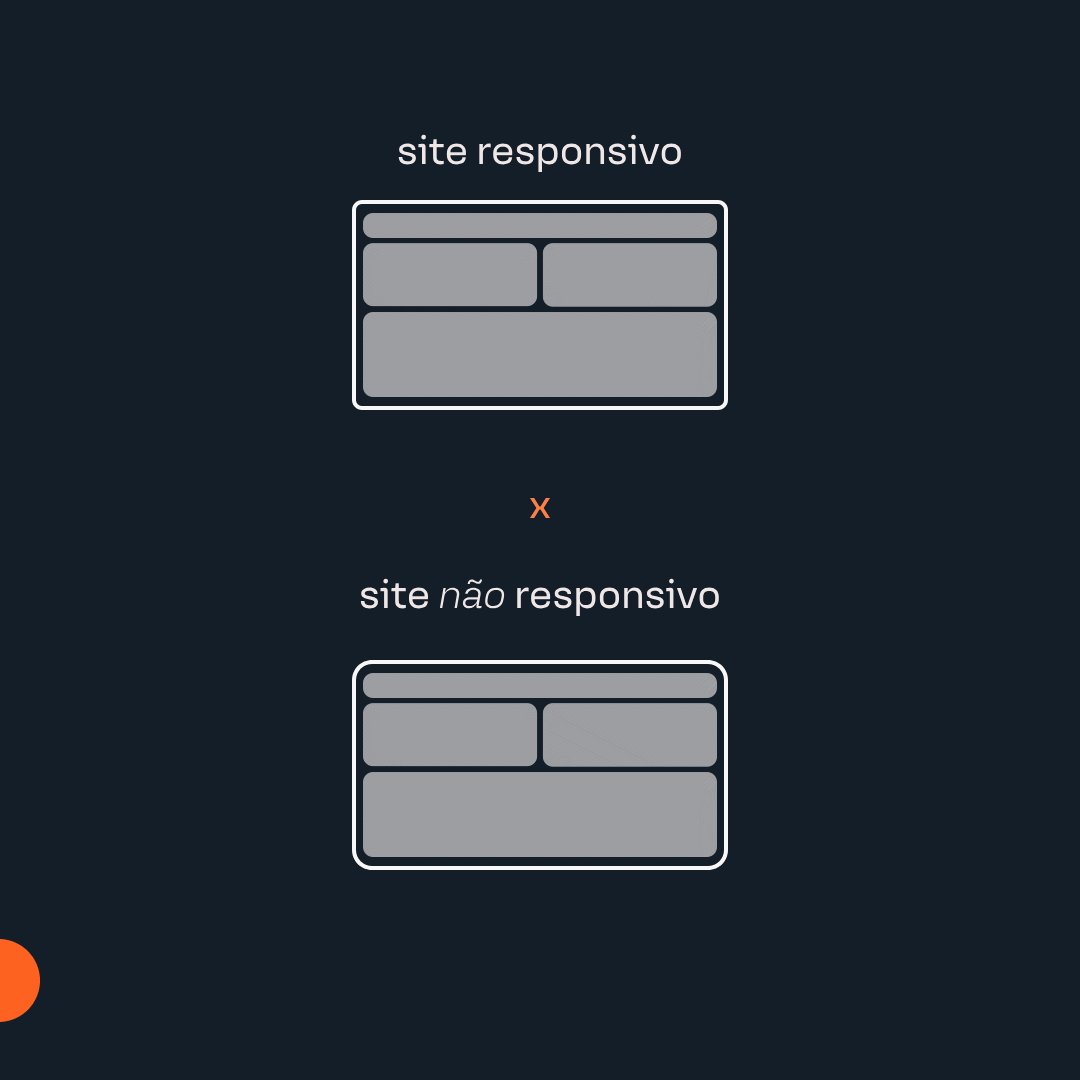
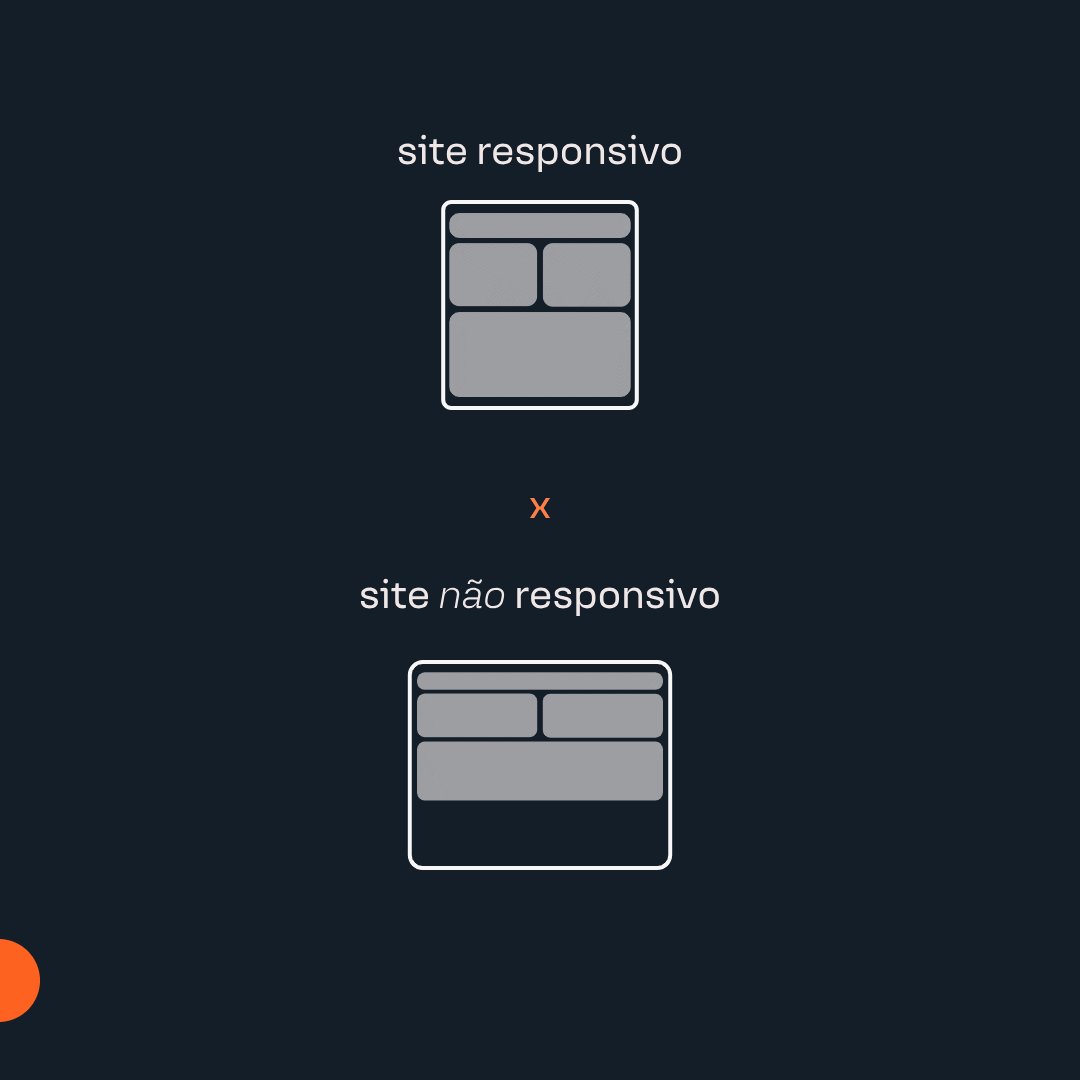
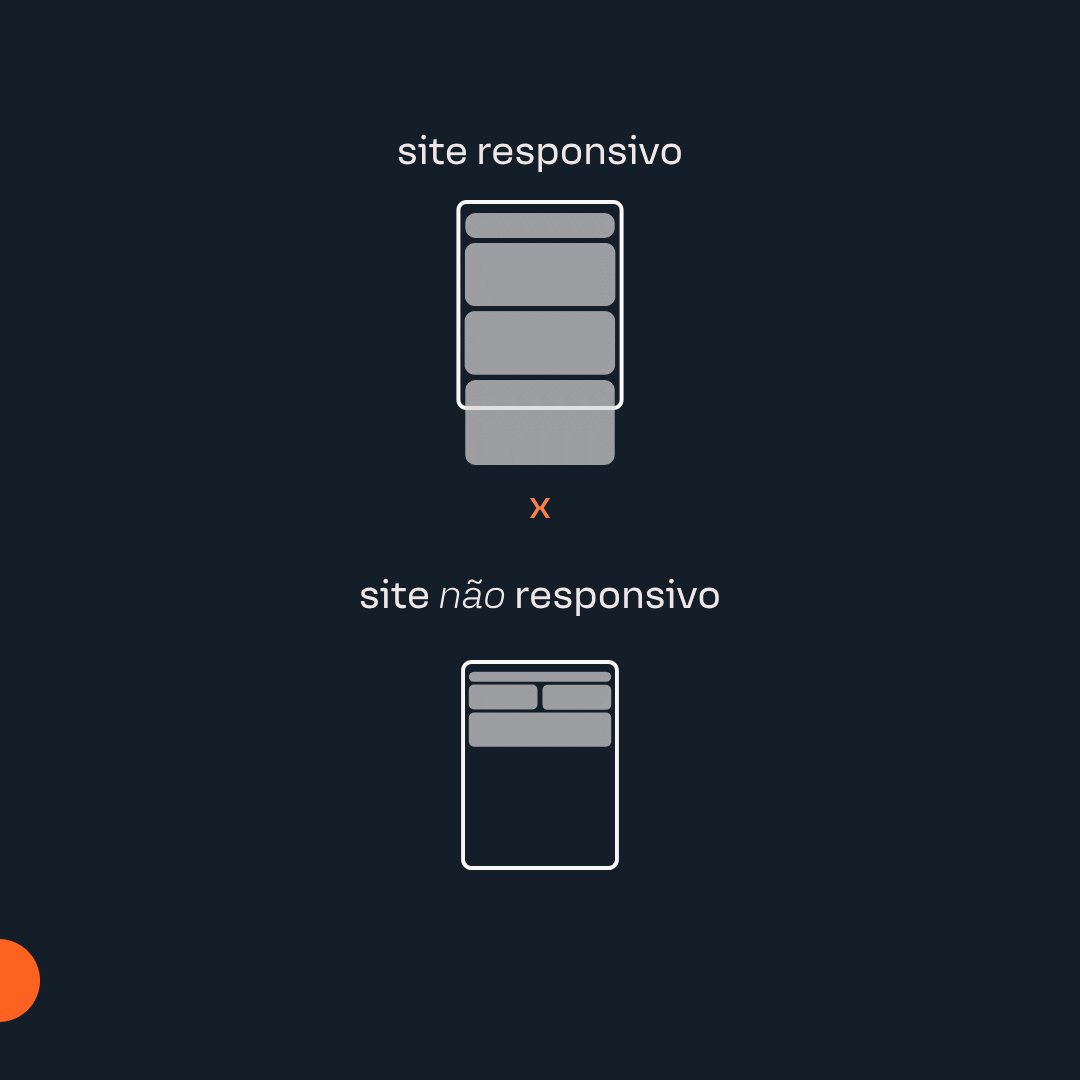
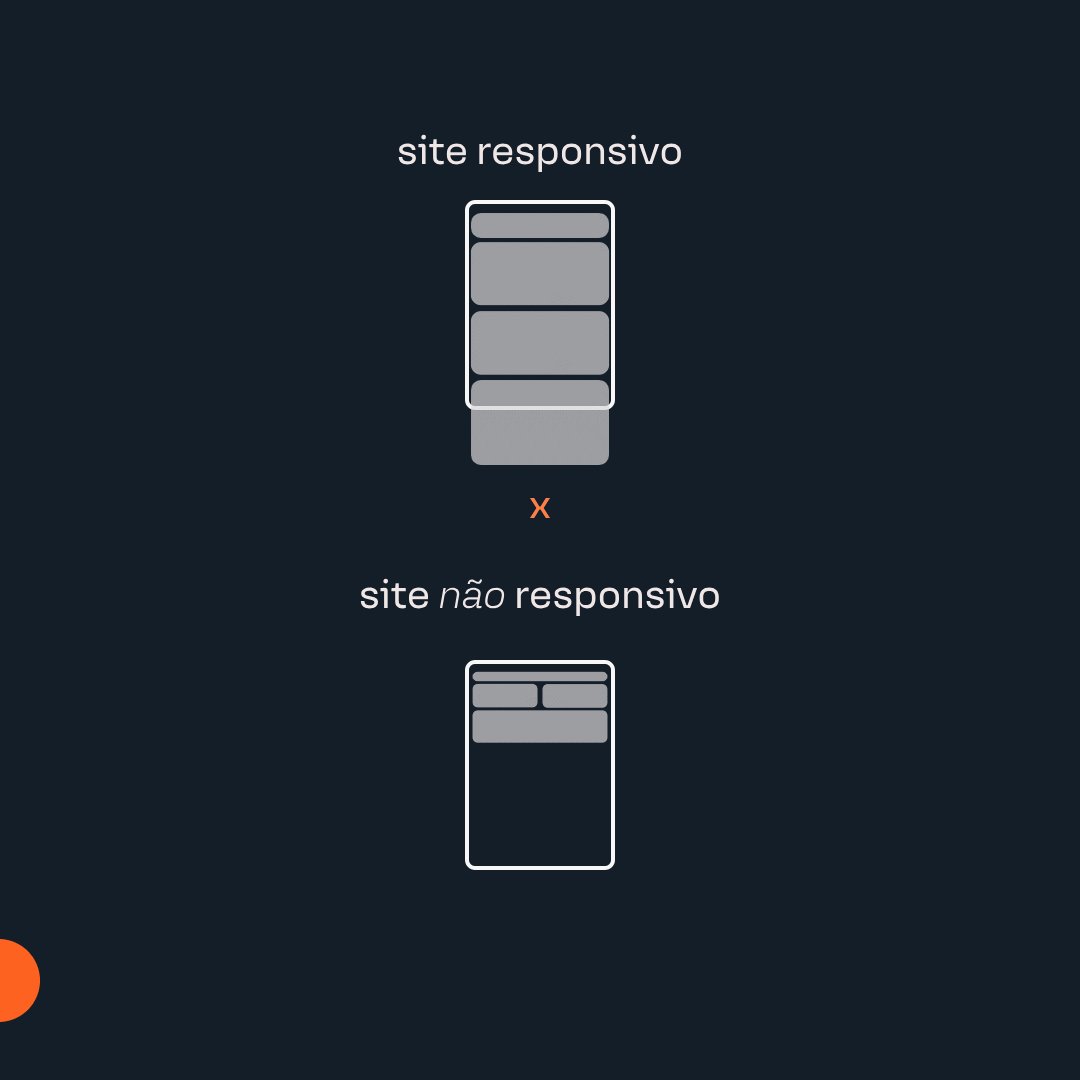
Um site responsivo é aquele criado para se adaptar de forma automática a diferentes telas. Ou seja, o layout, as imagens e todo o conteúdo será reorganizado e redimensionado de forma otimizada. Sendo essa adaptação de acordo com o tamanho da tela e o tipo de dispositivo que está sendo utilizado. Dessa forma, o usuário terá uma boa experiência de navegação, seja por tablet, celular ou computador.
Entre suas características estão:

Se você não nasceu na era digital, deve se lembrar de quando precisava dar zoom com os dedos no celular pra navegar por um site. Hoje, felizmente, nos deparamos cada vez menos com situações onde isso é necessário.
Como usuário, coisas assim podem gerar um simples desconforto na utilização ou no máximo fazer com que você perca o interesse nele. Mas, se você é um gestor ou dono de uma empresa, a dor de cabeça pode ir bem além de um desconforto momentâneo. Principalmente se o seu site for uma ferramenta importante para as suas vendas.
Ruim até de pensar, não? Mas nossa intenção aqui não é te assustar, então, vamos falar sobre os benefícios de um site responsivo?
Ruim só de pensar, não? Mas calma, nossa intenção aqui não é te assustar. E sim, mostrar o quanto uma boa responsividade no site pode fazer a diferença para sua empresa! Então, vamos aos benefícios de ter um site responsivo?
Em primeiro lugar, a usabilidade! Pense o quanto é difícil utilizar um site em que você precisa dar zoom. Ou que os botões são tão pequenos e próximos que você acaba clicando por acidente em um outro local.
Ter um site responsivo evitará esses problemas e fará com que seu site tenha uma boa usabilidade tanto para celulares quanto para tablets e computadores.
Lembrando que, quando falamos em usabilidade, falamos do quanto aquilo é “usável”. O que é diferente de ter uma boa experiência.
Quando falamos em experiência, estamos falando muito mais de como o usuário se sente em relação àquilo que está fazendo.
Imagine você entrar em um site pelo celular e não conseguir ler algo porque as letras são pequenas demais. Ou porque não consegue visualizar bem as imagens. Ou ainda, quando chegar a hora de preencher um formulário de orçamento, ele parece todo desalinhado e você precisa dar e tirar o zoom a cada novo campo que for preencher.
Esses são os pequenos “detalhes” que costumam passar despercebidos pelas empresas. Porém, pensa neles fará com que os usuários possam ter uma boa experiência ao navegar no seu site. E, como já deve imaginar, uma experiência aumenta as chances de conversão e recomendação do seu site.
O que talvez você ainda não saiba, é que o Google favorece sites responsivos. Principalmente quando a pesquisa é feita por celulares e tablets.
Isso favorece não só o rankeamento na página do maior site de pesquisas do mundo como também tende a aumentar o seu tráfego orgânico.
E mais: desde 2021, os sites que possuem apenas a versão para desktop pararam de ser indexados pelo Google. Ou seja, não aparecem mais nos resultados de pesquisas.
Com tantos acessos sendo realizados pelos dispositivos móveis, ter site responsivo amplia suas possibilidades de uso. Seja por uma pesquisa rápida ou por um clique nas redes sociais que leva ao seu site.
Mesmo empresas que já possuem um aplicativo para determinadas funções, o site responsivo é útil! Em especial para acessos rápidos. Isso porque ele consegue atender àquelas pessoas que não desejam baixar esse app. Seja por falta de dados móveis, por falta de espaço ou por não querer esperar o download.
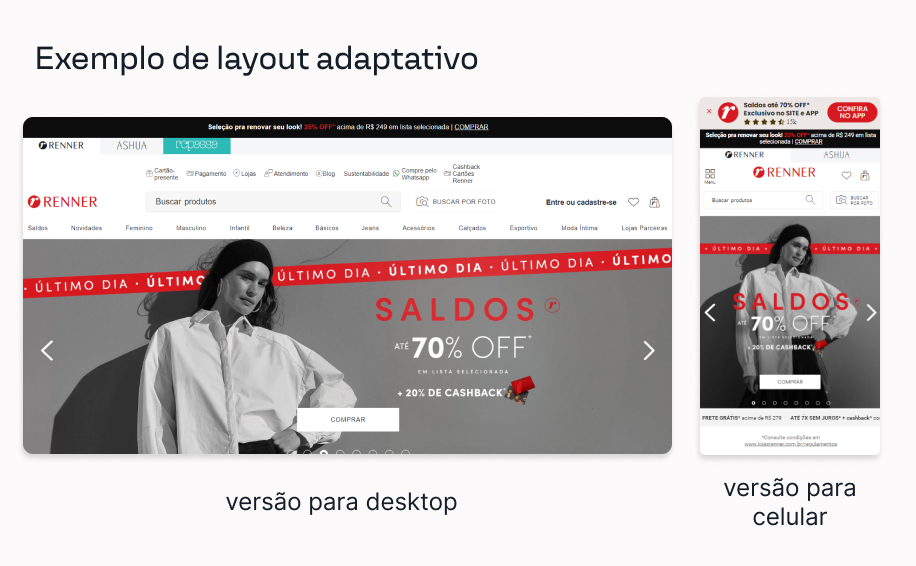
Este é o caso da Renner. A marca possui um aplicativo para celular por onde você consegue realizar as vendas. Mesmo assim, o site possui uma versão responsiva que atende às pessoas que não possuem o aplicativo instalado.
Como falamos antes, garantir uma boa experiência para celulares e tablets em seu site é também uma forma de aumentar as chances de ela voltar.
Ao se deparar com um site que não possui boa responsividade, grande parte dos usuários nem chegam a navegar pela página. E, quando decidem navegam, muitos se frustram por não conseguir realizar a ação desejada e acabam não voltando.
Uma experiência de usuário otimizada em dispositivos móveis pode aumentar o engajamento dos visitantes, compartilhamentos e até as taxas de conversão. Isso ocorre pois os usuários são mais propensos a interagir com um site que é fácil de usar em seus dispositivos.
Outro ponto é o quanto esse compartilhamento é facilitado quando há links que abrem direto em outros aplicativos.
Aqui no nosso site, por exemplo, é possível você enviar esse conteúdo para alguém no Whatsapp no “botão” que fica ao final do post. Essa facilidade estimula o compartilhamento. Ação essa que seria mais complicada se a pessoa tivesse que copiar o link e abrir o aplicativo para isso.
Como falado na introdução, a pesquisa realizada em 2022 pela CGI mostrou que 62% dos brasileiros acessam a internet apenas pelo celular. Isso corresponde a mais de 92 milhões de indivíduos. E esses índices são ainda maiores se considerarmos apenas pessoas com renda mais baixa, onde o acesso a computadores é mais restrito.
Além disso, os dispositivos como celulares facilitam – e muito – a navegação por pessoas com deficiência visual. Uma vez que as ferramentas de acessibilidade são mais fáceis de usar e apresentam uma melhor experiência se comparadas ao uso no computador.
É muito comum confundirmos layout responsivo com adaptativo em um site.
O layout responsivo é aquele que vai se adaptando à medida que o tamanho da tela muda. Por outro lado, no layout adaptativo são criados múltiplos layouts e sua exibição é definida por faixas de largura de tela. Ou seja, o layout seguirá o mesmo layout até que se ultrapasse o tamanho estipulado e outro layout é apresentado.
A grande vantagem do layout responsivo é que, por se adaptar de forma automática, ele funcionará bem em qualquer tamanho de tela. Além disso, existe a facilidade de manutenção. Uma vez que, quando houver a necessidade de alterações no conteúdo, ele precisará ser feito em um único layout. E não para cada faixa de tamanho de tela.
Porém, haverá casos em que será necessário mudar o conteúdo de algumas seções para garantir uma boa experiência. Não só na navegação em si, como também no compreendimento do conteúdo da página.
Por exemplo, o site da loja Renner mostrado abaixo. Nele, na versão para desktop (computadores) aparece a aba da “Repassa” acima do menu e a imagem do banner possui uma disposição horizontal dos elementos. Já o modelo para celular da mesma página possui outra imagem no banner, como o texto sobreposto à imagem.

Além disso, ele aparece um aviso diferente na parte superior do site e um poup-up incentivando o usuário a utilizar o aplicativo.
Para casos assim, cabe à empresa que desenvolverá o site identificar quando essa adaptação é necessária.
Com tantos de tamanhos de telas diferentes, inclusive nos aparelhos móveis, fica difícil testar em todos eles. Para auxiliar nisso, existem algumas ferramentas que podem mostrar como o seu site fica para diferentes telas. Porém, vamos mostrar como fazemos aqui na Capulo.
1. No navegador do seu computador (Google Chrome, Firefox, Safari ou qualquer outro), abra o site da sua empresa.
2. Clique com o botão direito em alguma área do site e vá em “inspecionar”
3. Na aba que aparece na parte superior, selecione “responsivo”
4. Arraste a barra lateral para direita e esquerda e veja como o seu site se adapta para os diferentes tamanhos. Aqui, é importante ver se nenhum elemento se sobrepõe e se a largura dos conteúdos vão se adaptando para caber na tela.
5. Teste também para os tamanhos pré-existentes. Para isso, basta mudar de “responsivo” para os tamanhos mostrados na barra superior.
Além disso, é sempre importante testar de forma manual nos dispositivos que você possui para identificar outros problemas de acessibilidade. Por exemplo, se os botões não ficaram pequenos demais para celular e se está tudo legível nas imagens após reduzirem seu tamanho.
Aqui na Capulo, todos os sites são criados tendo em mente não só a responsividade como também a usabilidade e acessibilidade do mesmo. Além disso, todos os nossos sites são criados do zero para que realmente atendem às necessidades do seu negócio.
Veja como auxiliamos a empresa de projetos e obras de alto padrão Vikka a otimizar seus processos a partir do site clicando aqui.
Quer saber mais sobre como são os nossos projetos de site? Clique aqui.

26 ago
5 min de leitura